
Even if you haven’t launched your blog yet, you’ve probably come across the term ‘HTML’. You might know what it looks like. Or you might just have a hazy idea it has something to do with web pages – like I did when I started.
My first experience with HTML was back in 2002, when I wanted to change the design of my my first blog. But one look at all the seemingly random ‘code’ on the page and I immediately put designing my own blog in the ‘too hard’ basket.
In fact, anything remotely technical on that first blog felt too hard. Even making a word bold wasn’t easy. You couldn’t just hit the ‘b’ button in the back end of your blog to magically change it. You had to know the code for bolding words.
As a result, it took me three months of writing completely in plain text before I learnt my first bit of HTML code.
<strong></strong>
With that under my belt I decided I could learn a bit more. And I discovered the basics aren’t too hard to master.
And that with that knowledge comes benefits.
Like me when I started, many bloggers think HTML is complicated or intimidating. But it doesn’t need to be.
Today, I’ll explain what HTML is, what it looks like, how it works, and why it’s important for bloggers to have a basic grasp of it.
By the end of the post, you’ll be able to write your own simple HTML code (and I promise it’ll be much easier than you think).
Note: In this post, all instructions are for self-hosted WordPress blogs. But the HTML code itself will always be the same, regardless of what platform you use.
What Does HTML Mean, and What Does It Do?
HTML stands for ‘Hypertext markup language’.
It’s used to ‘mark up’ plain text so it can be formatted with paragraph breaks, bold or italic sections, coloured fonts, and much more.
The ‘hypertext’ part means the text can include links (or ‘hyperlinks’) to other resources.
If this blog post didn’t use HTML at all, it’ would start like this:
Even if you haven’t launched your blog yet, you’ve probably come across the term ‘HTML’. You might know what it looks like. Or you might just have a hazy idea it has something to do with web pages – like I did when I started. My first experience with HTML was back in 2002, when I wanted to change the design of my my first blog. But one look at all the seemingly random ‘code’ on the page and I immediately put designing my own blog in the ‘too hard’ basket. In fact, anything remotely technical on that first blog felt too hard. Even making a word bold wasn’t easy. You couldn’t just hit the ‘b’ button in the back end of your blog to magically change it. You had to know the code for bolding words. As a result, it took me three months of writing completely in plain text before I learnt my first bit of HTML code. <strong></strong> With that under my belt I decided I could learn a bit more. And I discovered the basics aren’t too hard to master. And that with that knowledge comes benefits. Like me when I started, many bloggers think HTML is complicated or intimidating. But it doesn’t need to be. Today, I’ll explain what HTML is, what it looks like, how it works, and why it’s important for bloggers to have a basic grasp of it. By the end of the post, you’ll be able to write your own simple HTML code (and I promise it’ll be much easier than you think).
Not very easy to read, is it? With HTML, the post has paragraph breaks, bold text, and more.
What Does HTML Code Look Like?
All of your blog posts already include HTML that WordPress has put there for you. Here’s an example of HTML:
<p>For a limited time, you can buy my ebook for <strong>just $3.99</strong>.</p>
And here’s how that sentence would look on the live website:
For a limited time, you can buy my ebook for just $3.99.
This is what the code does:
- The <p> and </p> start and end the paragraph.
- The <strong> and </strong> start and end the section of bold text.
The <p>, </p>, <strong> and </strong> are called ‘tags’.
Each ‘element’ in HTML (e.g. a paragraph, a list, a section of bold text) has to have an opening tag and a closing tag. (You might also hear them called ‘start’ and ‘end’ tags.)
And closing tags always have a forward slash at the start.
This can be quite a lot to take in if you haven’t seen any HTML before. Here are another couple of example so you can see simple HTML tags in action:
<p>For a limited time, you can buy my ebook for <em>just $3.00</em>.</p>
This sentence would look like this:
For a limited time, you can buy my ebook for just $3.99.
<p>For a limited time, you can buy my ebook for <font color="red">just $3.99</font>.</p>[c]
This sentence would look like this:
For a limited time, you can buy my ebook for just $3.99.
Note: HTML instructions are always spelt using US English. So make sure you use ‘color’ and not ‘colour’.
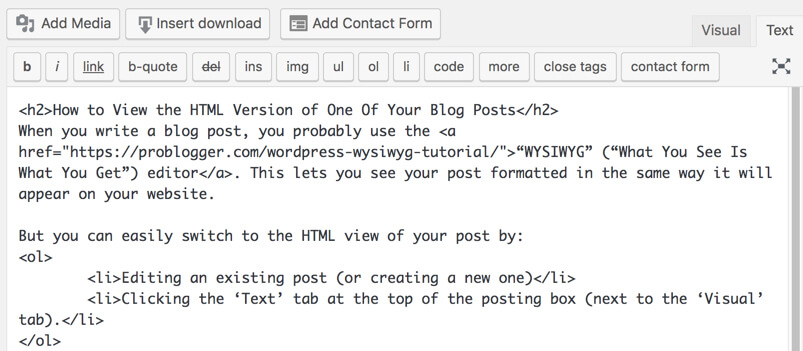
How to View the HTML Version of One Of Your Blog Posts
When you write a blog post, you probably use the “WYSIWYG” (“What You See Is What You Get”) editor. This lets you see your post formatted in the same way it will appear on your website.
But you can easily switch to the HTML view of your post by:
- Editing an existing post (or creating a new one)
- Clicking the ‘Text’ tab at the top of the posting box (next to the ‘Visual’ tab).
You’ll now see your post marked up with HTML code. For instance, the previous few paragraphs of this post would look like this:

To make things easier for you, WordPress doesn’t include the <p> </p> tags around paragraphs in the Visual editor. But they’re in the HTML on your actual site.
Creating an HTML Version of Your Post
If you’re guest posting for a blog that needs posts in HTML format, you can simply create your post as a draft on your own blog using the ‘Visual’ tab as normal.
Then click the ‘Text’ tab and copy the HTML version into Notepad document (or any other program that saves files as plain text).
When Might You Need to Use HTML?
Most of the time it makes perfect sense to stick with the visual editor. WordPress has made this more and more user friendly over time, and hopefully you’ll be able to do all the formatting you want using it.
However, sometimes it can be very handy to at least feel comfortable with viewing HTML and making minor edits.
For instance:
- If something goes wrong with your post’s formatting and you can’t easily fix/undo it in the visual editor, you may be able to spot and correct the problem when you view the HTML code.
- If you want to create a custom text widget for your blog (such as an ‘About’ widget to tell readers a little about you), it’s useful to be able to include a link to your ‘About’ page and a photo of you. While there are themes and plugins that can help, you may not want to add these to your blog. Using HTML is a quick, efficient way to achieve what you want with the widget.
- If you’re asked to supply content in HTML format (e.g. when guest posting, and particularly when providing a guest post bio), you may need to copy and paste HTML (if not actually write it).
Trying Out Different HTML Tags
We’ve already looked at some simple HTML tags: <strong>, <em> and <font color=”red”>.
Here are some more tags to try. Create a draft post or page on your blog, and don’t be afraid to experiment.
Line break: <br/>
This tag is opened and closed all in one, which is why it has a forward slash at the end.
The <br/> creates a single line break (not a paragraph break). You might use it if you’re writing poetry.
These
Words
Are
All
Separated
By
Line
Breaks
In the visual editor, you can hold down Shift while hitting Enter to create a line break.
Horizontal Rule: <hr/>
This is another tag that is opened and closed all in one. It creates a line across the page, like this:
It can be useful for separating one part of your blog post from another (e.g. if you have a special offer at the start or end).
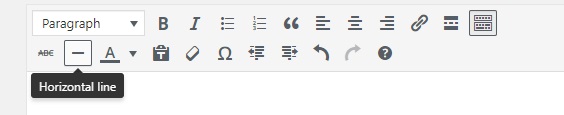
In the visual editor, you can click the “Horizontal line” button to create one. It looks like this:

Lists: <ul> or <ol> and <li>
As a blogger, you’re probably familiar with the importance of lists. You’ll almost certainly want to create a list using bullet points or numbers at some point or other.
In HTML, these lists are called:
- Unordered lists: <ul> (with bullet points – like this list)
- Ordered lists: <ol> (with numbers)
A list can look a little more complicated in HTML than some other elements. Not only does the list itself need an opening and a closing tag, each item in the list also needs an opening and closing tag.
Take a look at this example:
<p>My shopping list included:</p> <ul><li>Milk</li> <li>Bread</li> <li>Eggs</li></ul>
This HTML would create a list that looks like this:
My shopping list included:
- Milk
- Bread
- Eggs
If you wanted to number the items on the list, you can simply replace <ul> and </ul> with <ol> and </ol> respectively.
<p>My shopping list included:</p> <ol><li>Milk</li> <li>Bread</li> <li>Eggs</li></ol>
My shopping list included:
- Milk
- Bread
- Eggs
Links: <a>
The HTML tag to create a link looks a little bit more complicated than the others that we’ve looked at. That’s because the tag includes the actual link.
Here’s an example:
<a href="https://problogger.com/republishing-old-blog-posts/">How to Republish Old Blog Posts – and Why You’ll Want to</a>
This creates a link that looks like this:
How to Republish Old Blog Posts – and Why You’ll Want to
The “href” part stands for “hypertext reference”. This is where you put the link (URL) of whatever you’re linking to. You must include the “http://” or “https://” here or the link won’t work.
It’s also really important to remember to include the closing link tag, </a>, otherwise the whole of your text will become a link.
Nofollow Links
And if you want to make a link ‘nofollow’ you can use the rel attribute which specifies the relationship between your post and the one you’re linking to. In this case the link would look like this:
<a rel="nofollow" href="https://sitewhosponsoredyourpost.com/">Check out my sponsor here</a>
You use “nofollow” to tell Google you’re not endorsing the page you’re linking to (because you were paid for the link, for example), and that Google shouldn’t follow it or attribute any value to it for ranking purposes. But people can still click through to the page.
Images: <img>
The image tag is opened and closed all in one.
Here’s an example:
<img src="https://problogger.com/wp-content/uploads/2016/05/how-to-start-a-blog-in-5-steps.png"/>
You can see that the <img> tag operates in a similar way to the <a> tag. The “src” is commonly taken to mean “source”. It’s the link to the image online (normally on your own site, but you can also link to an image on a different site).
To find the link for an image on your own blog, open up your Media Library, find the image, and look for the “URL” field. This is the link to the image.
Giving These HTML Tags a Try
Go ahead and try some of these HTML tags (if you haven’t already). Open up a draft post or page on your blog, and type a few paragraphs or copy something you wrote (it doesn’t matter what).
Now have a go at entering some of the tags I’ve mentioned in this post. Don’t forget the closing tags. Switch back to the ‘Visual’ view to see how it looks.
Are You Feeling More Confident About HTML?
When you began reading this post, you may have felt unsure about HTML. But now you’ve seen examples of HTML tags and what they do, and I encourage you to spend ten minutes playing around with them in a draft post on your own blog.
There’s a lot more you can do with HTML, including creating ‘styles’ for your different elements. But we’ll leave it there for now.
I hope you’ve learned something new, and that you now feel more confident about occasionally using or editing HTML on your blog. Leave us a comment to let us know how you get on.
The post A Simple and Non-Scary Guide to HTML for Bloggers appeared first on ProBlogger.
from ProBlogger https://ift.tt/2KcnA96
via IFTTT


No comments:
Post a Comment